What is Web Accessibility?
Defining Web Accessibility
In Short, Web Accessibility refers to removing barriers across the web so more people can access websites.
Web Accessibility is the inclusive practice of removing such barriers which prevent access to websites, specifically by people with disabilities.
Some Things You Know:
- Creating an accessible website is generally straightforward. Once you learn what to look for you can develop your site in a way that removes barriers.
- A few simple examples would include adding an ALT Tag to your images. Adding an ALT Tag to your images provides the screen readers with text to read for a person who is visually impaired.
- Caption your videos. Have you ever considered how a hearing-impaired person would watch that YouTube video on your site? Be sure to include captions!
- Web Accessibility is considerate, important, as well as best practice.
We’ll help guide your journey to make your website accessible.
Did you know you could be held legally responsible if your website is not accessible?
Definition:
Making the web accessible for everyone. (Those with physical disabilities, mental disabilities, aging factors, slow internet, operating systems, devices, and locations. Whether these are permanent or temporary.) This is a large segment of the market! Imagine what types of things you would be missing if you were not able to see your favorite websites. Join us as we make the Web a more Accessible place. We are working closely with the Viscardi Center to fully understand how we can improve our websites (and yours.) Websites should be accessible to as many people as possible.
A Beginner’s Guide to Web Accessibility
In short, web accessibility is developing a website with proper techniques so more people can access your valuable website. Keep in mind that this means developing a website that can be accessed from multiple devices to benefit a variety of visitors (i.e. a screen reader for the visually impaired or keyboard accessible for those unable to use a mouse.) This is just to name a few and there’s much more to it. We have started in-depth research to help lead the initiatives in this space. Read on for clarification on the confusing web of rules surrounding web accessibility. Our goal is to simplify the process for making your website accessible.
Disabilities generally exist in 4 categories:
• Sight (blind, color blind, partially sighted)
• Hearing (deaf, hard of hearing)
• Motor (physical impairment, slow movement)
• Cognitive (learning difficulties, problems with reading)
Web accessibility also pertains to:
• Slow internet connection
• Old web browsers or operating systems
• Users with small screens or unusual devices
• Site visitors who are unable listen to sound at work/public places
• Elderly users with difficulty seeing/hearingFurthermore, your website needs to accommodate each category. Otherwise you are excluding potential customers and viewers. Refusing to address this makes you a target for lawsuits (pun intended) and weakens SEO.
Plus: Disabilities are not always permanent. For example, imagine you break your hand. Yes it can heal, but how do you use your computer without being able to use the mouse? This is accessibility. The goal is to make information, products, etc. accessible so a broken hand doesn’t stop you from using the web like everyone else.
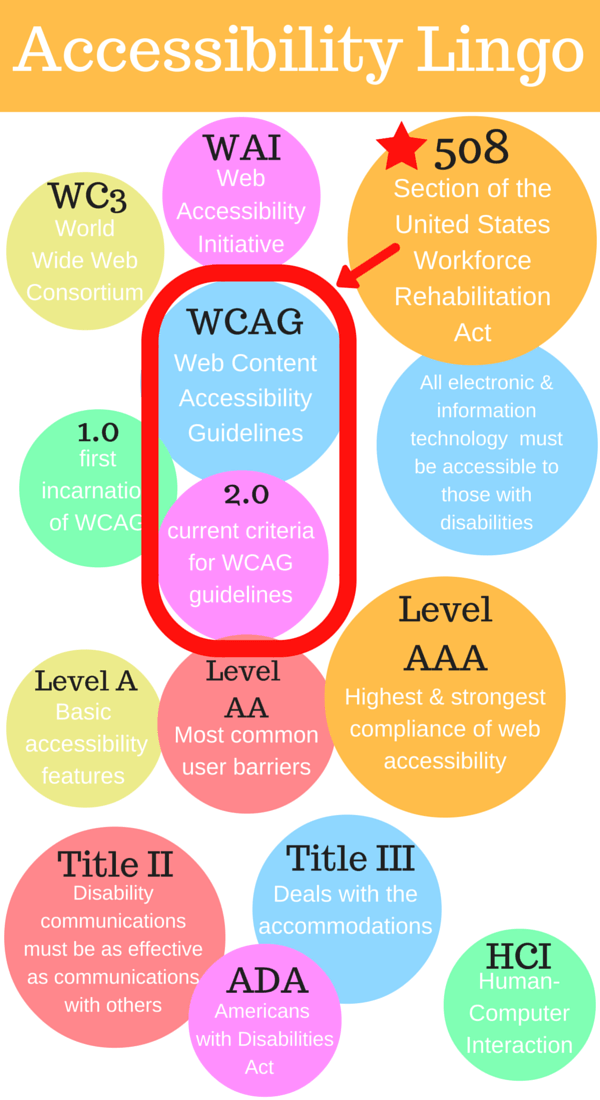
Web Accessibility Lingo is Confusing!
In addition, we have created a Web Accessibility glossary and Infographic below.
*For more on the terms scroll to the glossary at the bottom.
(If you’re rubbing your temples in agony, feel free to take a brain break. I needed several!)
Other Helpful Tools
On my journey to web accessibility enlightenment, the following resources were very helpful:
- Wucag.com – author Luke McGrath explains the website accessibility process in easy-to-understand English. (you can also download a free sample of his book)
- Nerdery Blog –has entries on web accessibility
- “We Are All Just Temporarily Able,” by Jennifer Aldrich
- Articles by Joe Dolson
- Twitter – #webaccessibility to see what the experts are saying. Tweet them questions, and click their links. (Tweet @IMCLongIsland to be added to our accessibility list)

What do I do now?
- Continue to research the topic and review your website.
- Also, familiarize yourself with some of the terms below.
- Most notably, think about the areas where problems can potentially arise. Have you tried navigating your website with your keyboard? Are you able to make purchases without your mouse? As a result of your review, there are development tricks to incorporate; and we’re here to help. Give us a call for a FREE Consultation at 631.756.6000.
Finally, as a result of these efforts, make sure to breathe too! Your transition isn’t going to happen overnight. There are more details to discuss and further aspects to become acquainted with. Let’s take one step at a time together. I’ll be back with Why it Matters. Feel free to reach out to IMC on Facebook or Twitter. Also tell us what features you think would help take web accessibility to next level!
*Accessibility Glossary
- WAI:global effort to achieve web accessibility
- W3C: created WCAG
- Guidelines for web accessibility are known as WCAG
- The original guidelines are WCAG 1.0
- WCAG 2.0: current guidelines, exist in 3 levels (A, AA, AAA)
- Guideline Level A: basic accessibility features
- Level AA: addresses important, common barriers being faced on the web, second level of accessibility features
- Highest Level is AAA: AAA guidelines follow the highest and strongest level of compliance (can’t always be met by every website, but that’s ok!)
-> Your goal is AA with as much of AAA as possible. - 508: enforces legal obligations
-> In order to comply with 508, you need WCAG - ADA: has 2 titles which pertain to web accessibility (II and III)
- HCI: Problem with HCI if your website allows for an unsuccessful interaction with a computer